A. Elemen Dasar Tabel
Table adalah salah
satu metode untuk menyajikan informasi dalam halaman web. Tabel terdiri atas
baris dan kolom. Baris merupakan bagian mendatar, sedangkan kolom adalah bagian
vertical pada table.
Pertemuan antara baris
dan kolom disebut sebagai cell. Cara mendeskripsikan sebuah table dalam
pemrograman web berbasis HTML menggunakan syntax adalah sbb:
<table>
<!-- isi baris dan kolom-->
</table>
Elemen-elemen yang ada pada tabel adalah
sebagai berikut:
Nama
|
Fungsi
|
<table>…</table>
|
Untuk medeskripsikan
tabel dalam halaman web
|
<tr>…</tr>
|
Untuk mendeskripsikan baris dalam
tabel
|
<td>…</td>
|
Untuk mendeskripsikan
kolom dalam tabel
|
Untuk mengatur posisi objek dalam cell
sebuah tabel, dapat digunakan beberapa atribut dalam tag <tr>…</tr>
:
Ø
Align, digunakan untuk mengatur posisi
horizontal sebuah objek dalam cell tabel. Ada tiga jenis align, yaitu : left,
center, dan right.
Ø
Valign, digunakan untuk mengatur posisi
peletakan sebuah objek pada cell secara vertical. Ada tiga pilihan dalam
menentukan atribut valign, yaitu top, middle, dan bottom.
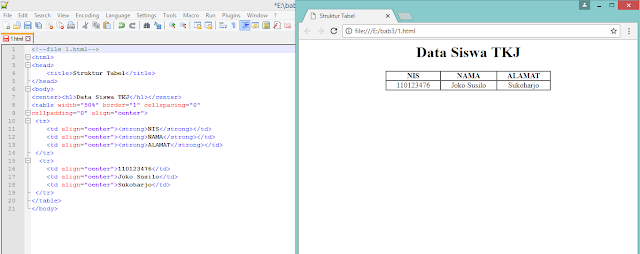
Contoh secara lengkap:
B. Atribut Border
Untuk mengatur tebal dan lebar garis pada
tabel. Semakin besar nilai border, semakin tebal garis yang ditampilkan pada
halaman web. Besaran nilai atribut tabel dihitung dalam ukuran pixel.
Pengaturan nilai border hanya berefek pada garis border bagian sisi luar tabel
saja, tidak mempengaruhi garis border dalam tabel.
Contoh :
C. Elemen Header
Untuk memberikan
informasi data dalam kolom sebuah tabel. Biasanya, header diletakkan pada baris
pertama sebuah tabel. Menggunakan tag <th>…</th>
Kelebihan penggunaan header pada tabel
adalah teks yang diletakkan pada header secara otomatis berada pada posisi
tengah tanpa harus menambah attribute align=”center”.
Pada elemen header
tabel, dapat menggunakan atribut scope dan headers untuk menghubungkan kolom
atau baris dalam cell. Atribut scope dapat diisi dengan nilai col, colgroup, row, dan rowgroup.
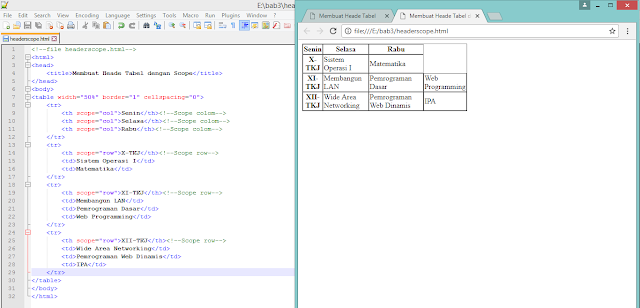
Contoh:
Atribut headers pada elemen header tabel akan menerima
nilai berupa id dari cell untuk merujuk kaitan antar-header sumber tabel.
Contoh :
D. Elemen Caption
Tagnya <caption>…</caption>.
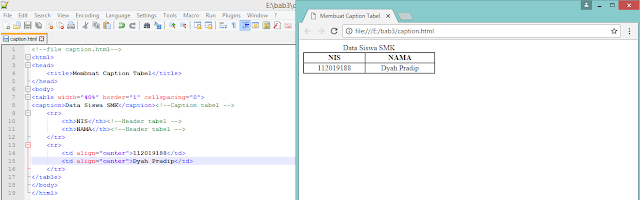
Contoh :
E. Atribut Cellpadding dan Cellspacing
·
Atribut Cellpadding pada tabel berfungsi untuk
mengatur jarak dari border sisi dalam
tabel dengan isi teks tabel dalam cell. Nilainya berupa angka dalam satuan
pixel.
·
Atribut Cellspacing berfungsi mengatur jarak
antara border bagian dalam dan luar.
Contoh:
F. Menggabungkan Cell
v
Colspan
Untuk menyatukan satu atau lebih cell berdasarkan kolom. Misalnya, colspan=”2” berarti
menggabungkan dua cell menjadi satu cell.
v
Rowspan
Untuk
menyatukan satu atau lebih cell berdasarkan baris.
Contoh
:
G. Mengatur Background
Ada dua jenis background yang dapat
diterapkan dalam tabel, yaitu gambar dan warna.
Untuk gambar, caranya :
a)
Buat folder BG pada direktori C (C:\BG)
b)
Persiapkan gambar yang akan dijadikan background
sebuah tabel, baik dalam format .jpg, .jpeg, atau .bmp. letakkan file gambar
tersebut dalam folder BG.
c)
Lalu tulis kode berikut:
Adapun untuk membuat latar belakang
tabel dengan warna tertentu, perlu ditambahkan atribut bgcolor=”#FFFF33”. bg sebagai atribut untuk mengatur warna tabel.
Contoh:
H. Atribut Align
Digunakan untuk menentukan posisi isi dalam
cell menggunakan atribut align. Ada tiga nilai yang dapat diterapkan, yaitu left, center, dan right.
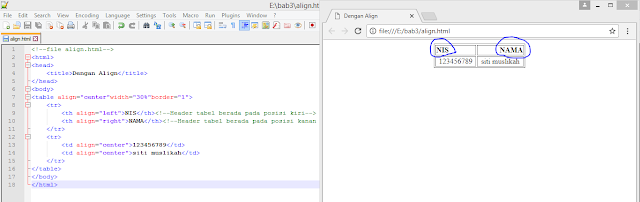
Contoh :
I. Meletakkan
Tabel di Dalam
Dengan menggunakan tabel, dapat menentukan
struktur utama sebuah web, mulai dari heading halaman web, body , dan footing
sebuah halaman web. Teknik sederhana yang dapat digunakan untuk melakukan hal
tersebut adalah meletakkan tabel di dalam tabel utama.
Contoh:
J. Atribut Frame
Untuk mengatur jenis border luar pada
tabel. Nilai yang dapat digunakan pada atribut frame :
a)
above
b)
bellow
c)
border
d)
box
e)
hsides
f)
lhs
g)
rhs
h)
void
i)
vsides
Contoh:
















Ko panjang yah?
BalasHapusTerima kasih untuk artikelnya,perkenalkan saya Yosua(1922500007) dari http://www.atmaluhur.ac.id
BalasHapus